Abstract
In this article I will show you how to customize the Twitter Bootstrap style sheets and compile them with the Lesscss Gradle plugin.
You won’t have to change the original sources. You won’t even have to download them manually.
I’ll also show how you can inspect the LESS sources in your browser (in stead of the generated CSS) and how to get productive with automatic compilation.
Quick start
-
If you already have gradle:
There’s only one file to download: build.gradle :)
Save it in the directory less-bootstrap and then:cd less-bootstrap gradle init gradle lesscDaemon --info -
You don’t have Gradle yet:
Clone the github project with
git clone https://github.com/houbie/less-bootstrapor download and unpack the zip distribution and use the included gradle wrapper:cd less-bootstrap gradlew init gradlew lesscDaemon --info
Now you can:
-
open less-bootstrap/web/bootstrap-examples/theme/index.html (or an other example)
-
change less-bootstrap/web/less/custom-variables.less
-
reload the page to see the changes
|
Tip
|
Before reloading the page in your browser, you’ll have to wait a few seconds until the style sheets are compiled. If you don’t like waiting (who does?), see Speeding up compilation |
Exploring the examples
The examples are located in less-bootstrap/web/bootstrap-examples. When you open f.e. less-bootstrap/web/bootstrap-examples/theme/index.html and inspect the Learn more button in Google Chrome, you will see something like this:

The inspector shows the LESS sources because the the lessc task is configured to generate source maps:
build.gradlelessc {
...
//generate source maps so that Google Chrome shows the less source in the inspector i.s.o. the raw CSS
options.sourceMap = true
//the generated css file contains a reference to the source map, this reference will be relative to
//the sourceMapBasepath in this case it will be in the same directory as the css itself
//(default location of source maps)
options.sourceMapBasepath = file("$webDir/css").absolutePath
//we could try to specify the sourceMapxxx options so that the browser can load the LESS sources
//directly, but this is not trivial since our sources reside in different locations
//therefore we just copy all the less source code into the source map file
options.sourceMapLessInline = true
}|
Note
|
At the moment of writing, Chrome is the only browser that supports source maps for CSS files. This blog shows how to enable CSS source maps if they are not enabled by default. |
Customizing the style sheet
Where is the code?
We would like to change the background color of the Learn more button, but how do we locate its definition?
Again, by inspecting the element in Chrome, we see that the background color is defined in buttons.less.

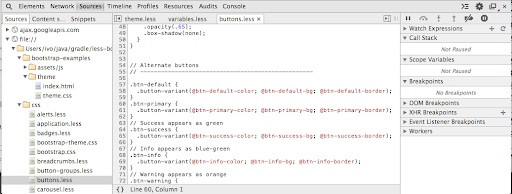
When we double-click buttons.less, the source is opened in the inspector:

We see that the variable that we need to change is btn-primary-bg. Unfortunately, we cannot navigate further anymore
in the inspector, so we have to search manually.
The bootstrap source files can be found in less-bootstrap/build/bootstrap/web-app/less. A text search leads us to mixins.less
for the button-variant definition and to variables.less for the background color variable:
@btn-primary-bg: @brand-primary;Albeit not perfect, it is a lot easier to find the code in this way than if we would only see the raw CSS in the inspector.
At this point we have to decide whether we want to change only the color of the primary buttons, or if we want to change the primary brand color.
Modifying styles
There are 3 ways to modify the style sheets:
-
Overwrite variables in build.gradle
-
Modify a copy of the original source
-
Create our own customization LESS file
Overwriting variables in build.gradle
The lesscss compiler allows us to declare new or overwrite existing variables via the commandline or in build.gradle:
lessc {
...
options.modifyVars = ['brand-primary': 'purple']
}Overwriting variables this way can be useful if you want f.e. to use a different color scheme for development builds than for release builds, but it is not suitable for more involved customizations.
Modify a copy of the original source
The lessc task is configured to lookup LESS files first in less-bootstrap/web/less:
lessc {
...
sourceDir "$webDir/less", "$buildDir/bootstrap/web-app/less"
}This means that if we would copy variables.less to less-bootstrap/web/less and modify it, it will take precedence over the original file.
However, when we would like to upgrade to a newer bootstrap version, we would need to apply all our changes again in the new file, which is far from ideal.
|
Note
|
Changing brand-primary in our copy of variables.less won’t have any effect, it will always be overridden by
the value in build.gradle!
|
Create our own customization LESS file
The main LESS file, bootstrap.less, consists of only import statements. If we would append a few import statements to include our own customization files, we wouldn’t have to change the original LESS code. This is exactly what the init task does when it unpacks the bootstrap sources:
//have our custom less files imported into bootstrap.less and theme.less
file("$buildDir/bootstrap/web-app/less/bootstrap.less").text += '''
@import "custom-variables.less";
@import "application.less";'''
file("$buildDir/bootstrap/web-app/less/theme.less").text += '@import "custom-variables.less";'Now you only have to keep the customizations in your project’s source repository. Furthermore, switching to another version of bootstrap becomes trivial.
Define your own semantics
As pointed out in this blog, you should use html elements and/or CSS classes that outline the structure of your documents.
/less-bootstrap/web/less/application.less defines a sample article structure that is used in less-bootstrap/web/bootstrap-examples/starter-template/semantics.html.
Again, we are extending bootstrap without changing the original sources.
Speeding up compilation
Although the lesscss compiler is the fastest Java LESS compiler, it is still very slow compared with the original node.js compiler.
Fortunately, you can use the node.js lessc compiler in combination with the Lesscss Gradle Plugin:
lesscDaemon {
engine = 'commandline'
lessExecutable = '/opt/local/bin/lessc'
}Now, your style sheets will typically be compiled by the time you switched from the source editor to the browser.
The lessExecutable is only required when lessc is not on your path. In windows you should include the .bat or .cmd extension.
You can read here how to install the node.js lessc compiler.
|
Tip
|
Use the fast node.js compiler in the lesscDaemon task to save time when developing the style sheets. Keep the default (java rhino based) compiler in the lessc task to avoid installing node.js on your CI server and to have deterministic builds that always use the same compiler version. |
Resources
| Twitter Bootstrap | |
| LESS | |
| Lesscss | |
| Lesscss gradle plugin | |
| Gradle |